Your course homepage is the first thing your students see when they arrive at your course in Canvas. Let's explore how to easily make an attractive and welcoming Canvas course homepage. Many class homepages have the following four elements, or some subset of them:
- Cover image
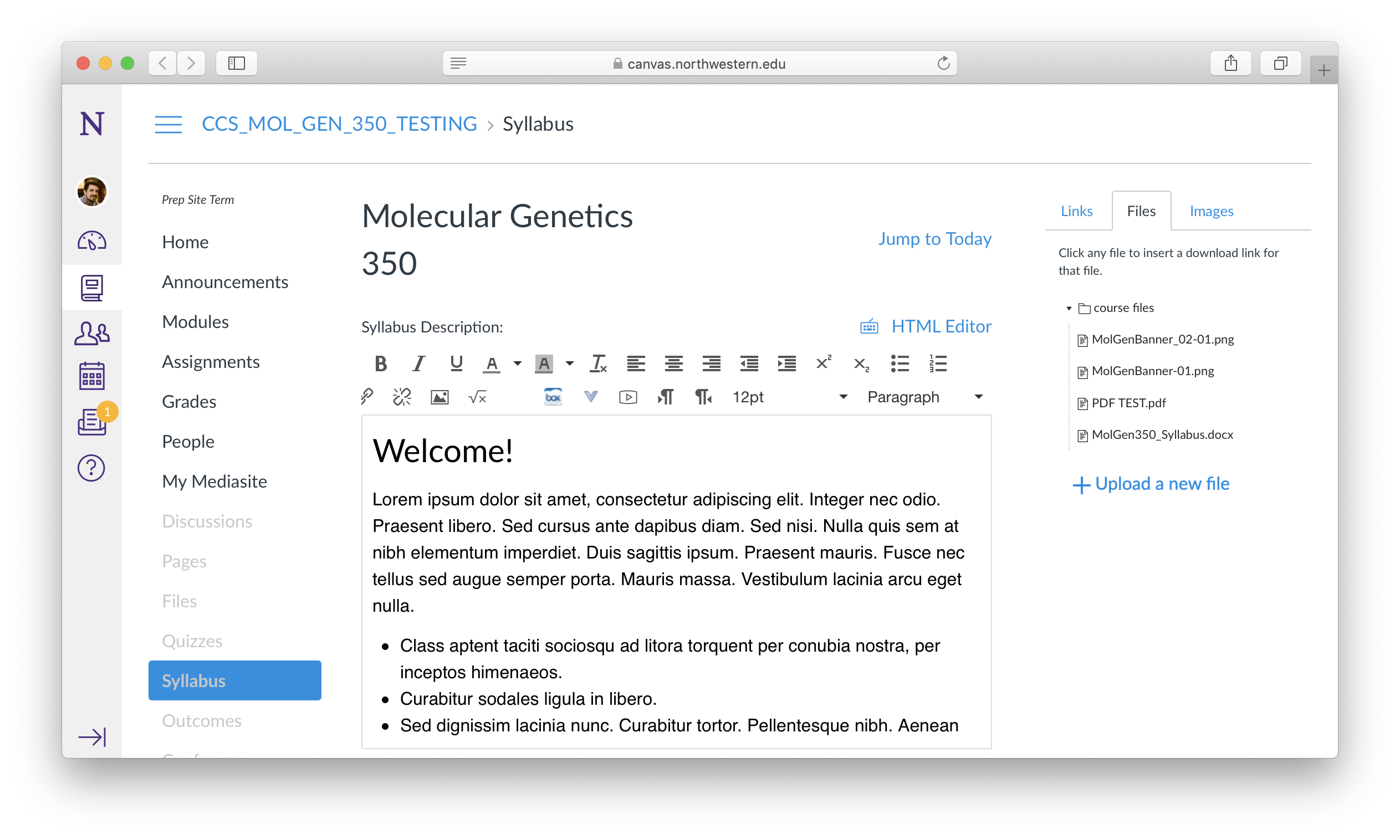
- Link to your syllabus file
- Class and instructor information
- Welcome message
We'll go through each of these elements and then review some additional tips and tricks we've developed.
STEP 0: Set a Course Homepage
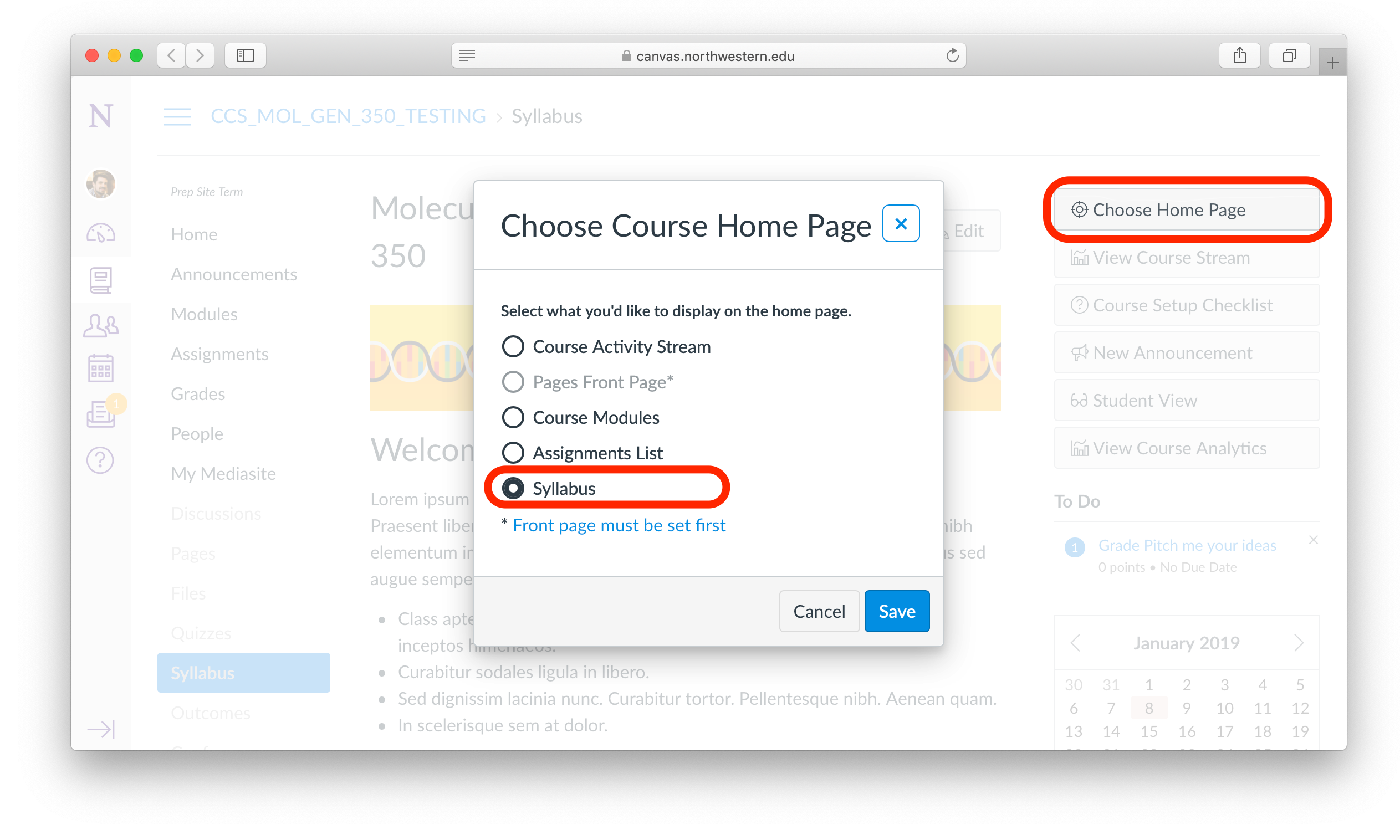
Before we begin, you'll need to set a homepage for your Canvas course. The easiest and most straightfoward type of homepage is a Syllabus homepage. To select this type of homepage for your course, choose the Syllabus option from the Choose Home Page button in the upper right corner of your course.
See this guide on choosing a course homepage in Canvas for more information on the different types of homepages.
STEP 1: Add a Cover Image
Find an image that represents your class (try Google Image Creative Commons search or use Flickr Creative Commons) and save it to your computer.
You can crop the photo to a more rectangular format, which tends to work better on a homepage.
- PC users can crop using Microsoft Paint.
- Mac users can crop using Preview.
- Or you can use your favorite photo editor.
With your course homepage set to either Syllabus or Front Page, add the image to your homepage by following the steps below:
- On your course homepage, click the Edit button.
- Click inside the text box.
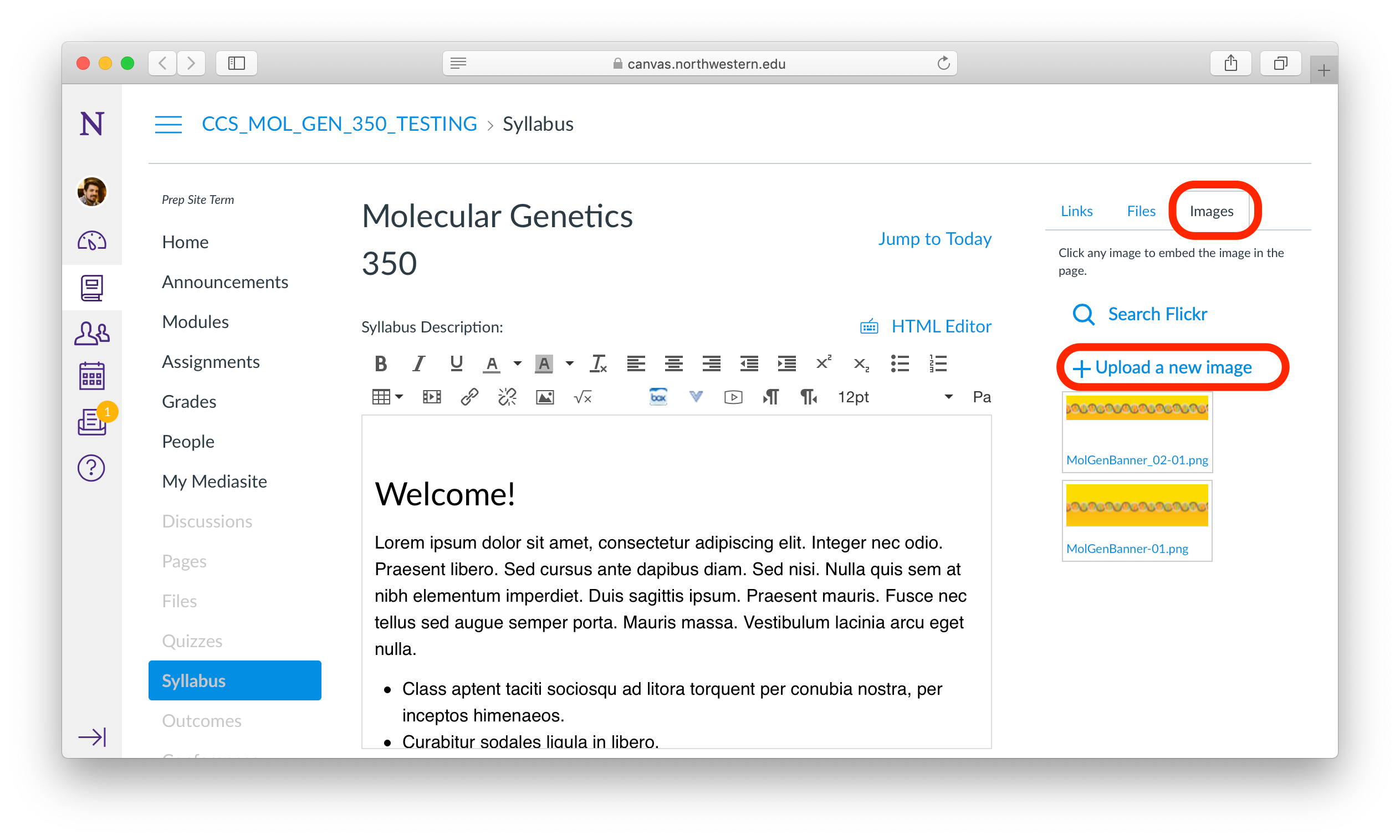
- Click the Images tab on the right side of the page (sometimes the tabs can shift to the bottom of the page if your window is too small).
- Click + Upload a new image.
- Click Choose.
- Find the image on your computer and then click the Open button in your computer's file browser window.
- Click the Upload button in Canvas.
Canvas will then insert the image into your page.
STEP 2: Link a Syllabus File
Just like the cover image, you can upload and link to your course syllabus in Canvas.
Make sure you're on a new line in the text editor.
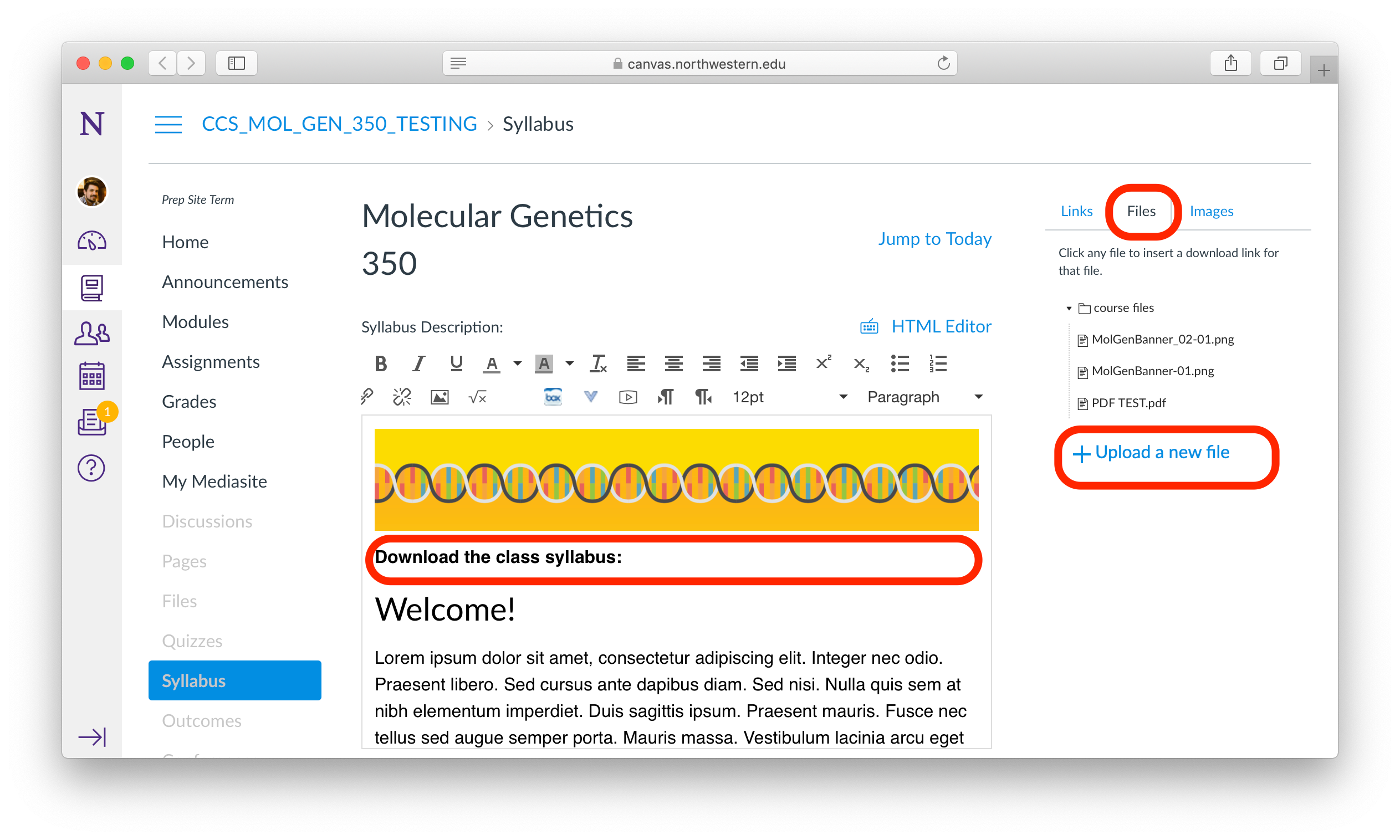
- Type "Download class syllabus: " or something similar.
- Click on the Files tab on the right side of the page (sometimes the tabs can shift to the bottom of the page if your window is too small).
- Click + Upload a new file.
- Click the Choose button.
- Find your class syllabus file on your computer and then click the Open button in your computer's file browser window.
- Click the Upload button in Canvas.
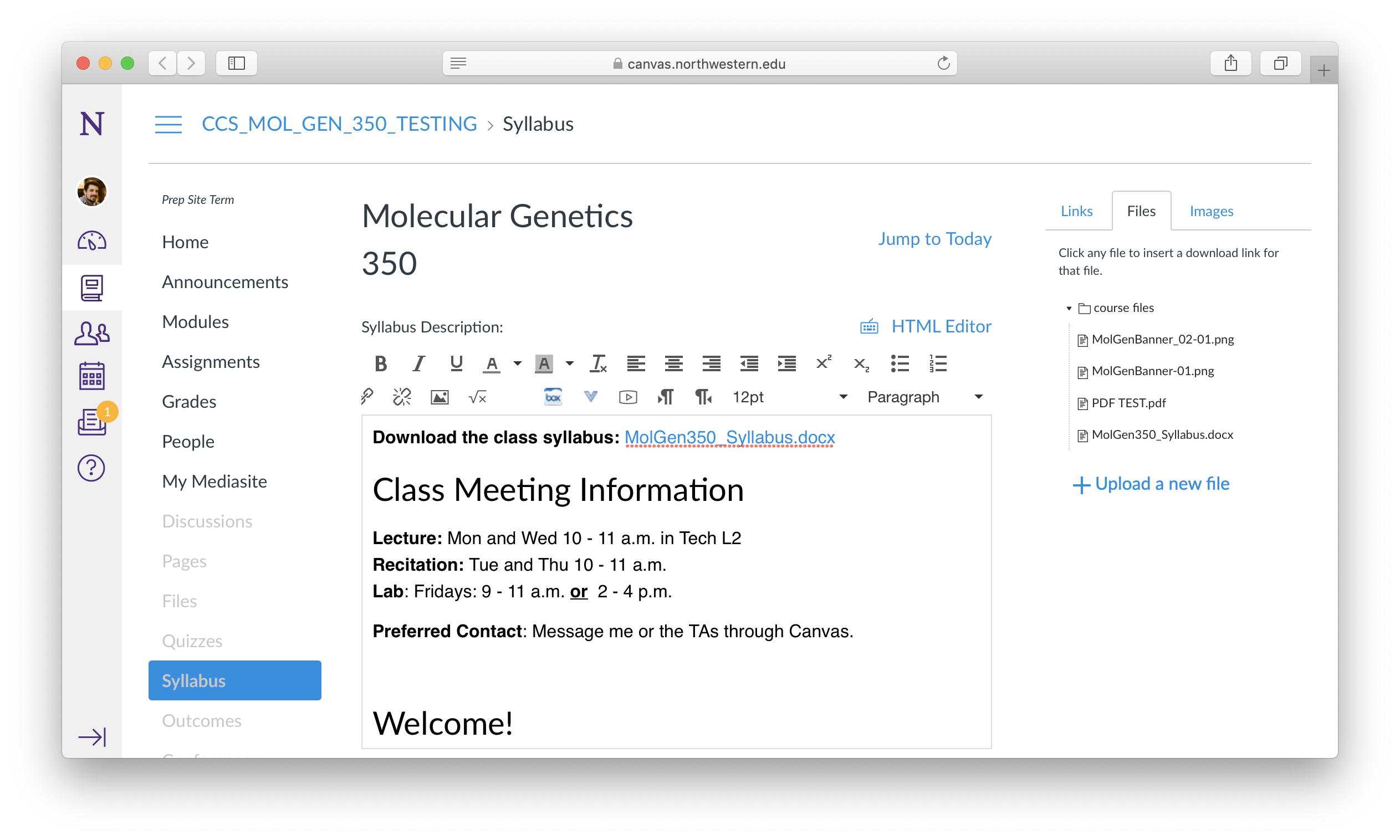
Canvas will upload your syllabus file to your course and insert a link.
STEP 3: Add Class and Instructor Information
The Rich Content Editor in Canvas (Canvas's fancy term for the text box editor) functions a lot like many word processors. There's a formatting bar along the top to allow you to change the text as you like.
Go ahead and include your class meeting time and location. Likewise, you may want to include any preferred contact information or office hour information on your course homepage.
STEP 4: Add a Welcome Message
Many instructors choose to have a paragraph or two welcoming students to the course and providing them with a brief overview of what to expect. Feel free to use your course description, outline some of your expectations, or just welcome students to the class.
Tips and Tricks
Want some inspiration for different homepages? Check out the Sample Courses in the Canvas Learning Center. Many of the sample courses build off what you've learned in this article.
Additionally, some course homepages:
- Use tables inserted in the Rich Content Editor to lay out weeks of projects.
- Link to weekly course modules or pages in the course.
- Include a video welcome recorded within the Canvas page.
If you'd like to meet with a Canvas expert to get help designing a homepage, or if you have any other Canvas questions, feel free to set up a consultation with Teaching & Learning Technologies.